React JS Melbourne - June Meetup & Video
Peter's First Day
My name is Peter Boin, and this week was my first working with Kogan as a Software Engineer.
I’ve come from almost a decade of work in the Automotive industry, testing ABS/ESC applications, and coding for Body Control Modules.
This is quite a change for me, but so far I’ve been very impressed.
The interview process was seamless, friendly, and respectful. I particularly enjoyed coding being a strong part of the interview process, it clearly indicated that that’s what I’d be hired for.
The team at Kogan.com were very interested in what my passions were, even though they had little to do with web development or design (specifically). I see now that they could clearly see that my passions were not too different to those that drive the dedicated and talented engineers already here.
My first day was started with what you’d expect, a brief tour around the facilities; spacious offices, break room, and of course, the development area.
It was good to see that everybody was very busy, but still considerate and friendly.
I was also asked what hardware I would prefer to use, Windows, Mac, or Linux. “Linux!” I cried (literally), but that’s just me. This particular luxury of choice is something my last industry lacked, so I was particularly excited about working with my prefered operating system.
At 10am sharp we had a “stand-up”, which is a variation on Agile’s SCRUM. This is a fast-paced and focussed agenda of the plan for the day. Then without delay, I got my first task, pinned up on the wall, to add a feature to a django product update script.
They said it wouldn’t be easy, but I said that’s exactly why I’ll take it.
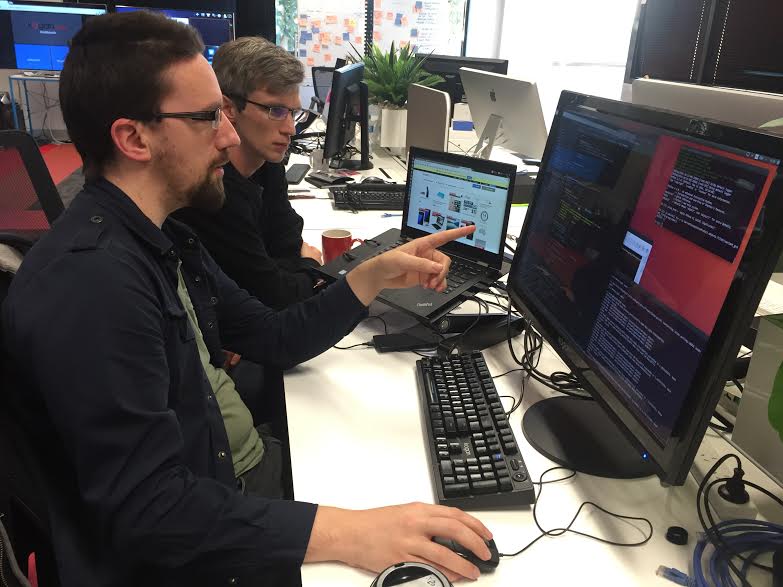
Peter gesturing meaningfully, Simon deeply understanding
I spent the rest of the day installing my OS, editors, gaining access to the myriad of systems required to operate, and start learning, fast.
And of course, I had my choice of Kogan “swag” to take home with me on the first day. My choice: a hoodie, and 2 t-shirts.
The rest of the week has been a blast. It’s been very technically challenging, which is exactly why I chose to come here.
I’ve integrated the work required for my first task, and I believe it’s ready to go, but I missed my window by minutes! So close, and yet… It’ll be launched on Monday.
It’s also been personally challenging, because I’ve left so much behind. So many friends. I also need to travel a lot further, which I’m not used to yet. But I’m here late on a Friday because I’m enjoying it; writing this blog to recommend you to join us.
React March Meetup Recap
Last night we hosted the largest-ever React Melbourne Meetup!
Talks included:
- Short intro to React & Flux - Nick Farrell
- React migration methods, made easy - Me
- Converting Stateful components to Redux - Cam Jackson
- React + Typescript - Basarat Ali Syded
There was a great range of content and complexity across the talks, with some good discussions during the breaks.
I gave an overview of how we have iteratively converted Kogan.com to React, in the most non-breaking way possible.
Slides are embedded below, or available here.
Interested?
If you'd like to learn more about this we are hiring!
Or if you are interested in speaking at the next Meetup, get in touch. You may even get a free hat.
Template Illogic: from Django and Handlebars to React
When the current incarnation of Kogan.com was developed, most pages were rendered server-side with Django templates; client-side rendering used Handlebars.js templates.
As well as the effort (and inevitable mismatching content bugs!) caused by maintaining two templates for some parts of the site, the syntax often became awkward and cumbersome. As Kogan.com expanded with new features and into new markets, both templates grew more complex.
For example, if you wanted a page to use "Zip code" in one country and "Postcode" in the others, one could do this:
{% if country.name == 'United States' %} Zip code
{% else %} Postcode
{% endif %}This is just the "obvious" way to choose which word to use; there are more appropriate ways of doing this (using the translation features) as well as less appropriate methods:
{{ country.name == 'United States'|yesno:"Zip code,Postcode" }}Unfortunately this isn't so straightforward in Handlebars, as there are no operators to allow comparison of variables - control flow structures such as if/else will only operate directly on the boolean value of a variable.
This is a deliberate design decision by Handlebars to enforce the separation between logic and presentation. Mustache (the templating language Handlebars is based on) is even stricter - there are no explicit control flow statements other than loops.
Therefore, it is necessary to pass a value which can be treated as a boolean to Handlebars:
{{#if country.isUSA}} Zip code
{{else}} Postcode
{{/if}}
Or just take all the logic out of the template and pass the content itself:
{{ country.prefixOfTermUsedInThisCountryForPostalCodesIncludingSpaceCharacterIfSeparateWord }}code
Handlebars can be extended with arbitrary functions, so some such as #ifEquals have been written to allow equality comparison. Other helpers such as #ifCond can work with any conditional operators, but they have no matching else statement, so it is necessary to use two opposite operators:
{{#ifCond country.name '==' 'United States'}}
Zip code
{{/ifCond}}
{{#ifCond country.name '!=' 'United States'}}
Postcode
{{/ifCond}}
One of the benefits of our migration to React.js is the melding of Javascript with the template system into the creature known as JSX.
Although at first glance this tramples all over the separation of logic and presentation, the logic is restricted to only presentation-related decisions due to the way React enforces rendering from a meticulously defined state.
Keeping the front end code and the template within the same file also means it is easier to figure out what is going on - and much easier for programmers who have less front-end experience to use. Compared to our previous hierarchy of .js and .handlebars files, we have found React is a more readable and maintainable solution for the whole team - most of the time:
${storeCode === 'us' ? 'Zip ' : 'Post'}codeHow to Transform your Team's Communication with Stakeholders
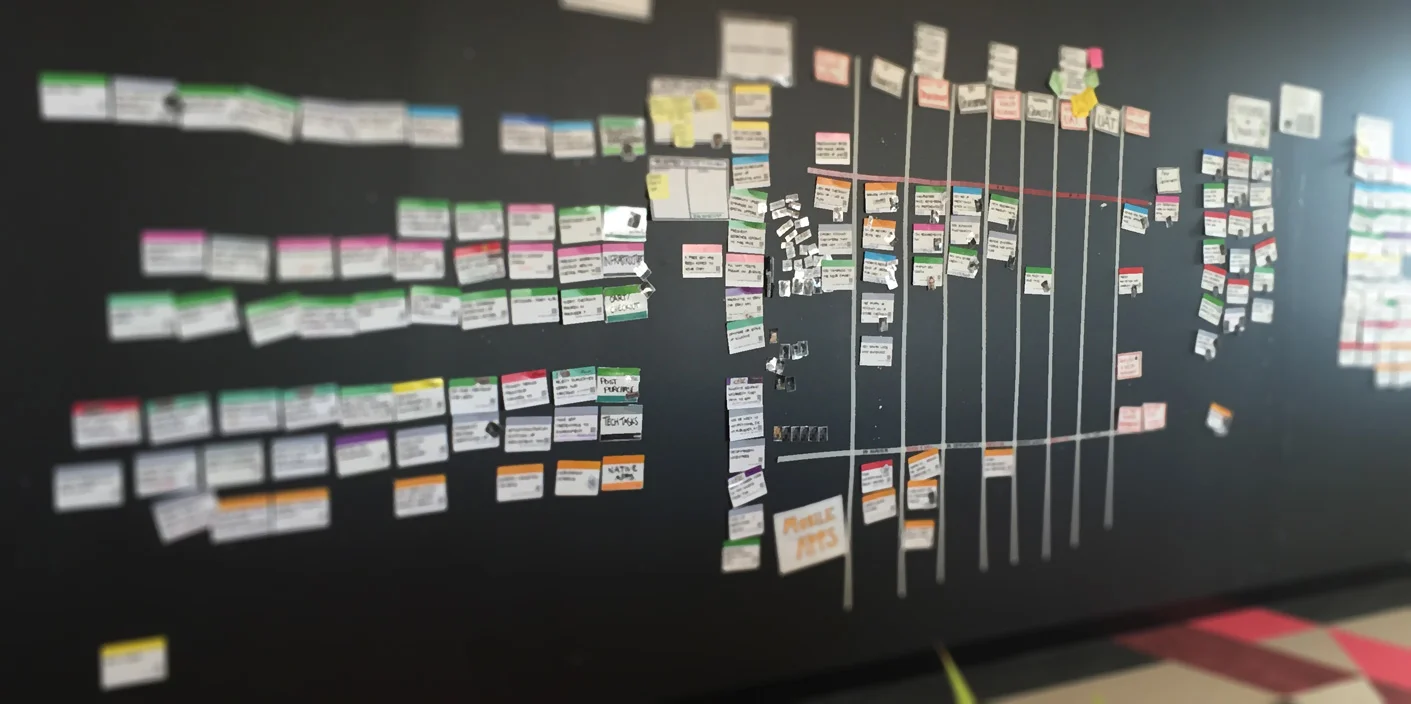
As tech people - we quickly flock to digital tools to manage our workflow and processes. Although an Agile digital task tracker is a great start - at Kogan.com our Physical wall has had huge impact in communicating work in process and priority to our stakeholders - find out why and how you can transform your stakeholder communication.
Building a Sales Radar for our Dashboard
eClaire - printing our trello cards for our physical wall
There is nothing that creates visibility, collaboration and flexibility of process in a team like a physical wall.
It allows you to show what is currently being worked on and whois owning it, where the bottlenecks are in your process, how much and what is in the backlog and the list goes on.
It provides an awesome mechanism to trigger and facilitate conversations around and provides a visual que that often speaks a thousand words.
But as much I advocated for physical walls to manage a team they are not without their limitations.
They lack the detail and the reporting aspect that you really need an online tool to fulfill and that's why...