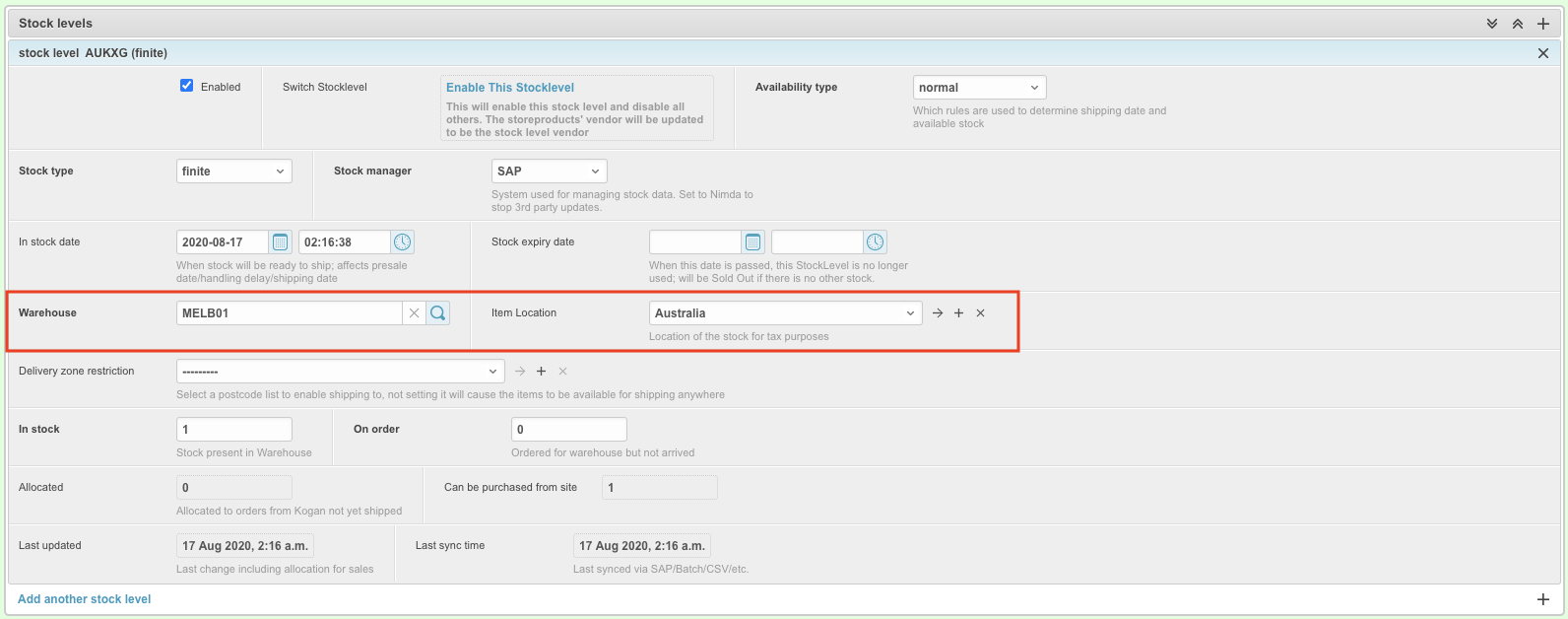
What's wrong with the UX in this image?
There are 2 X buttons which do completely different things. Reading left to right, the first one will set the warehouse to null, and the second one will delete “Australia” from the database without a warning!
We set out to fix this as we decided that we don't want to either:
- Delete a record without a warning
- Delete a related object from another admin screen
Removing this element on individual widgets can be achieved with setting can_delete_related=False, but how can it be done across the board?
Django templates are very extensible and customisable. We can force can_delete_related=False at render by extending the related_widget_wrapper template:
{% extends "admin/widgets/related_widget_wrapper.html" %}
{% block links %}
{% with can_delete_related=False %}
{{ block.super }}
{% endwith %}
{% endblock %}Now the 2nd X is gone and our users won't be confused!