Learning to embrace a hybrid approach for mobile app development:
Native apps are best!
Like the rest of the native mobile app development community, I typically agree with the notion that “native is best” when it comes to mobile apps. After all, these are the technologies we spend tens of hours every week utilising, and there is a passion for user experience that I feel is required in order to happily dive into the deep-end-specialisation of Google or Apple’s tooling.
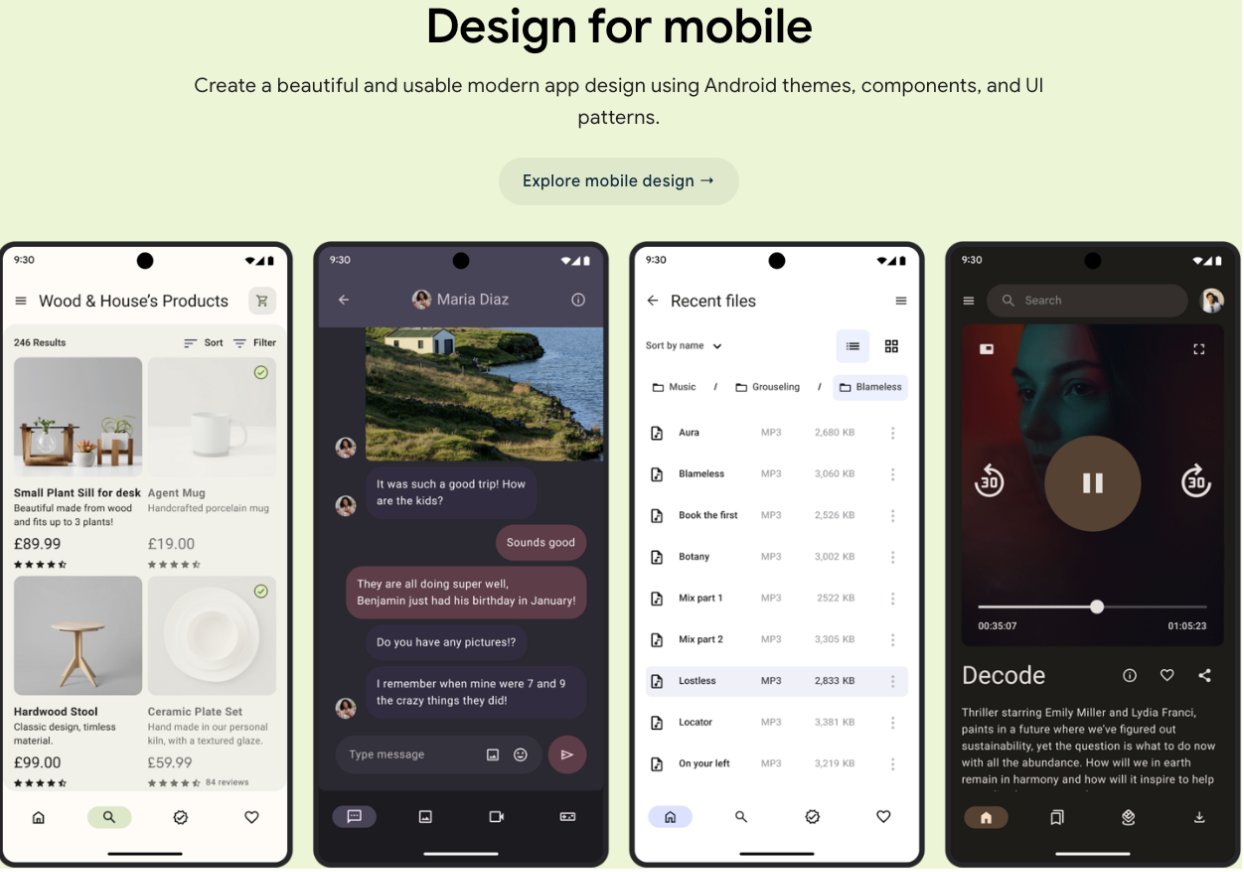
An example of what is possible with Google’s Material Design for Android: https://developer.android.com/design/ui?_gl=1*1g30ii5*_ga*MjA3NjQzNjE2NS4xNzAyOTQ0Nzc2*_ga_QPQ2NRV856*MTcwNjA2MTg0My44LjEuMTcwNjA2MTk2Ni4wLjAuMA..
However...
As one of these oft-opinionated app developers who tends to view non-native tooling like React Native as a sub-par user experience, I have a potentially unpopular idea to share.
Sometimes, a nested WebView does have its place.
The pitch
It might not be popular with the purists, but please hear me out. The nested WebView does sometimes have an important role to play (emphasis on nested!).
When facing the challenge of balancing new features, requested enhancements, required platform changes and general maintenance, maintaining the required degree of parity between your mobile app and its accompanying website can be difficult.
In my experience, here are some key factors to consider when deciding whether to implement a flow natively within your app or whether to utilise a nested WebView: Is it a critical piece of functionality that users will frequently use? To what degree is the content static or interactive? Will it be subject to frequent changes? How much content is there to display? Will the overhead of loading a WebView (including any relevant JavaScript) be fast enough for the use case? Do you feel any technical hurdles of developing it natively will result in a better user experience?
There is no definitive flow chart that can help make this decision for you. However, when balancing time and priorities, it can make sense to utilise the hard work of your fellow web engineers. This frees up your mobile team to focus on nailing the quality of the key parts of your app that users interact with the most.
Hiding the seams
A key part of making the experience great for your users is to make the transition from native flows to WebViews as seamless as possible.
Some things to consider:
- Nest any web views to keep the user inside your application, keeping the framing and navigation components of your app’s native experience.
- Where there is navigation, bring the user back to your native experience wherever possible.
- Maintain the user’s state, such as login details e.g. utilising HTTP cookies.
- Limit the user’s ability to navigate away from the intended page (e.g. by hiding the web page’s headers/footers).
- Persist light/dark mode theming if possible.
- Look to combine native and WebViews within the one screen where appropriate
- You don’t necessarily need to make the whole screen a WebView to take advantage of what they offer!
- Leverage a tool like Firebase Remote Config to supply required configurations to your app, so you can update things retroactively if required.
An example of an embedded WebView within the Kogan.com Android application. The user can navigate beyond this page but only where intended.
An example of bringing the user back to your native experience from within a WebView.
We render the product description inside a WebView, embedded within a native XML Android layout. This means we get to utilise native tooling where we can, and outsource frequently-updated content with complex formatting.
An example of an embedded WebView within the Kogan.com Android application. The user can navigate beyond this page but only where intended.
We render the product description inside a WebView, embedded within a native XML Android layout. This means we get to utilise native tooling where we can, and outsource frequently-updated content with complex formatting.
We render the product description inside a WebView, embedded within a native XML Android layout. This means we get to utilise native tooling where we can, and outsource frequently-updated content with complex formatting.
It’s all about balance
Like a lot of things in life, it’s all about balance! What makes mobile apps special are the small details of native layouts, the gestures, the animations, but those take time, and time is precious in a development world of many priorities to juggle.
I encourage anyone who works in the space to consider where and how you can leverage the hard work of your web friends to get relevant functionality in the hands of users with a little less stress, giving your team more time to focus on the most important parts of your app 😀